Proposed Logo
I see a dog. What’s my diagnosis?
Random ideas galore. What if we turned the computational graph widget into an interactive graphical programming utility?
Suppose we introduced a convention (recommendation) that all ports with non-fixed ID can be configured via a configuration parameter (register) named in a particular way, e.g., uavcan.subj.motor_angvel – this example shows us a configuration parameter which sets the subject ID of a data link that carries the angular velocity of a certain motor; the part uavcan.subj. is dictated by the convention, and the suffix motor_angvel is defined by the user/vendor, it could be anything. The range of the parameter should be [0, 65536] (Natural32); the value 65536 is needed to represent an unconfigured subject ID.
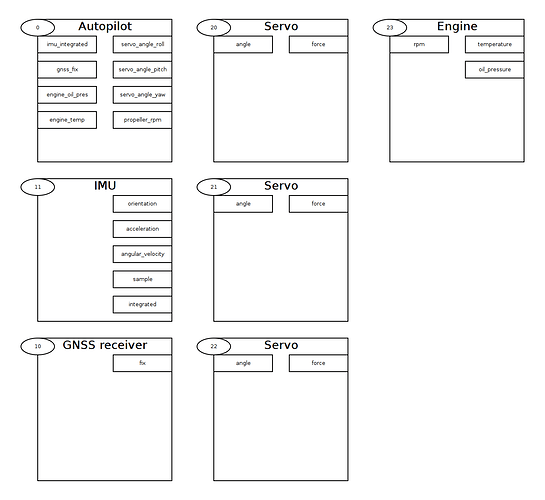
Suppose we have a bus that contains seven nodes. The nodes have just been connected and powered on for the first time, the bus is non-functional yet. The graph widget shows us this:
Boring. The user picks up their computer mouse, clicks on the connection point labeled servo_angle_roll, and draws the mouse over to the first servo’s connection point labeled angle. The user lets go of the computer mouse, thereby having created a new subject. But wait, this new subject does not have a fixed subject ID, yet we need one.
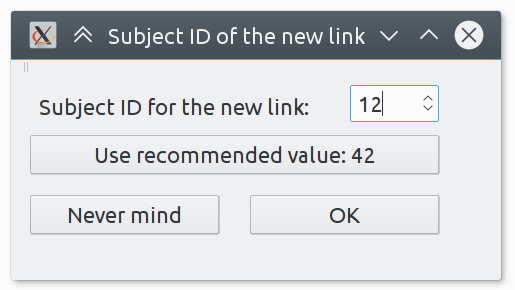
A pop-up dialog saves the day:
Having specified the subject ID (let’s say 12), the user clicks OKAY. Yukon takes notice and issues two requests of type uavcan.register.Access to both of the involved nodes – the autopilot and the servo:
- The request to the autopilot assigns the value 12 to the register
uavcan.subj.servo_angle_roll. - The request to the servo assigns the value 12 to the register
uavcan.subj.angle.
Done, the link is now created (although it may not be active yet, depending on whether the nodes require a restart for the parameter change to take effect).
If the user wanted to add yet another connection point to the same subject, the dialog box exercise wouldn’t have be repeated, because Yukon will be able to deduce that we’re connecting a new item to an already existing subject with a known subject ID.
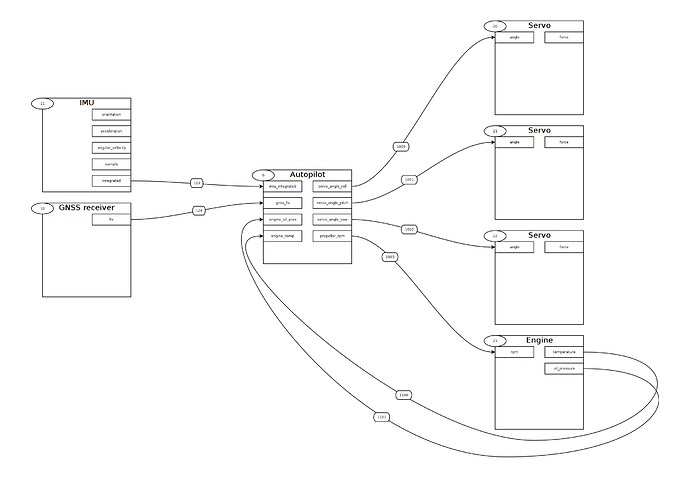
Suppose that, having repeated the procedure a dozen of times, the user ended up with a satisfactory configuration:
The diagram is known to be incomplete and a bit misleading, because there always exist subjects with fixed port IDs that do not require a configuration. They are not shown in this demo. In the real widget they should probably appear as unchanging static links that can’t be disconnected or moved (they are static, after all).
Should the user desire to get rid of an unwanted connection, they would just disconnect an appropriate link, and Yukon will issue a request uavcan.register.Access with the value set to 65536.
It is assumed here that Yukon does not have any prior knowledge of the properties of the involved nodes; the information is deduced at runtime by evaluating the available registers; specifically, by matching all available register names against uavcan.subj.*.
An overly attentive reader would point out that we never once asked ourselves: “is it type safe?” Indeed, such blatant disregard of type safety is borderline illegal.
Unfortunately, the type introspection tools we have at our disposal (namely uavcan.node.port.GetInfo) operate at a level of abstraction that is too low to be useful in this setting. The core problem here is that the type information is attached to a port ID rather than a particular function available in the node. The important implications are:
- Type introspection data is dependent on the port ID settings.
- Type introspection can’t be performed until a port ID is assigned. Which in turn means that the correctness of a new subject link can’t be verified until the link is established.
What can we do about this? Raising the level of abstraction of the existing introspection API doesn’t seem like a decent idea because all options that come to mind so far seem extremely complex and implementers may be hesitant to support them. Another solution is to go the way of other protocols and introduce the optional concept of electronic datasheets, where the type information will be explicitly stated. The third solution is to further extend the register naming conventions by adding a new name pattern: uavcan.type.*, where the asterisk stands for the port name – e.g., uavcan.type.servo_angle_roll – the value contained in the register will be the name of the data type together with the major version number, like uavcan.si.angle.Scalar.1.
Ultimately we may want to go both ways: introduce electronic datasheets at some point in the future, and also enrich introspection by specifying the register naming conventions (uavcan.subj.*, uavcan.type.*). The electronic datasheets are likely to be preferred in high-reliability settings where any extra logic that is not directly related to the end application implemented on the node is undesirable; the way of introspection is likely to be more useful for highly sophisticated setups involving many complex COTS nodes from different vendors (robotics, autonomous driving, etc.). This is is unlikely to appear in the spec before UAVCAN v1.1, but nobody is stopping us from implementing this logic in Yukon as a vendor-specific extension which is to be specified later.